https://react.vlpt.us/mashup-todolist/01-create-components.html
1. 컴포넌트 만들기 · GitBook
1. 컴포넌트 만들기 투두리스트의 기능을 구현하기 전에, 우리 프로젝트에서 필요한 모든 컴포넌트들의 UI 를 미리 만들어보겠습니다. 우선 create-react-app 을 사용하여 새로운 프로젝트를 만들어
react.vlpt.us
이거 보고 투두리스트 만드는 중인데
Line 4:10: 'MdDone' is defined but never used no-unused-vars
Line 4:18: 'MdDelete' is defined but never used no-unused-vars
컴포넌트만 생성하고 안에 변수 안넣어서 안뜨는 거였다!ㅎㅎㅎ삽질좋아



아까는
모듈문제인 주 알고 react-icon 다시깔고 그랬네
그거 다시 까니까 styled-component 모듈 찾을 수 없대서 또 다시깔았어..
(참고로 투두리스트 시작할때 styled-component모듈 깔아도 안된다길래 뭐지 했는데
버전 문제였음 5.0.0로 하니까 잘되더라. 이놈의 버전에러)
yarn add styled-components@5.0.0
모듈깔때 다른 것도 삭제되기도 하나보네
그것만 삭제하고 다시 깔아야되는데 그냥 해서 그런가..

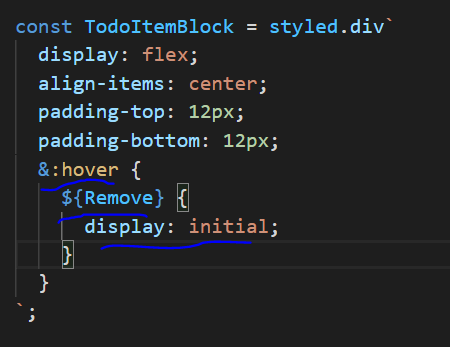
한번에 이렇게 스타일 여러 개 줄 수 있는 거 좋다
컴포넌트를 app.js말고
다른 컴포넌트 안에 넣는 경우도 있는데 만들면서 경로 잘봐야겠다!!
얘를 들면 Todolist 에 들어가는 TodoItem 같은 경우

'프론트 > 리액트 react' 카테고리의 다른 글
| useRef 이해하고 싶다.. (0) | 2021.11.02 |
|---|---|
| 리액트 BrowserRouter (0) | 2021.10.27 |
| 가운데 정렬 margin / flex (0) | 2021.10.26 |
| 리액트 scss 오류 Node Sass version 6.0.0 is incompatible with ^4.0.0 || ^5.0.0. / 경로 설정 (0) | 2021.10.26 |
| JSX 란? / 쓸 때 규칙 (리액트) (0) | 2021.10.25 |