2일차 0806 수업
#form
<form action=""></form>
사용자가 입력한 정보를 서버로 전송할 때 사용한다.
로그인이나 회원가입 등 아이디랑 비번 입력하면 서버쪽에서
가지고 DB확인. (암호화해서 보내면 서버에서 매칭해줌)
/ 는 주소 구분

입력받는 태그 <input>

#form전송
method="POST"
어떤 걸 입력했는지 제출했을때 안뜸!
method="GET"
아이디에 뭐썼고 비번에 뭐썼는지 보임
배울 때 저
name
value
의 차이가 뭔가, ""안에 어떻게 써야하는건가 어려웠는데
name을 내가 임의로 짓는 이름
value가 서버로 전달되는 정보값인가? 로 일단 이해함
!
파일명, 폴더명의 중요성 어필
네이밍 중요하다
누가봐도 알 수 있게 이름지을 때 풀네임으로 짓는 게 좋다.

#중복선택/단일선택 폼
방금 문제원인 찾았다...
나는 왜 value값이 제목으로 들어가고 그다음 작성한 값이 셀에서 튀어나오나..
취미선택 1개만 되어야하는데 왜 중복으로 되는가..
뭐가 문제인지 몰라서 밑에 똑같이 다시 써봤는데

인풋타입 radio를 "안닫고 써버려서 name이랑 합쳐진거였다


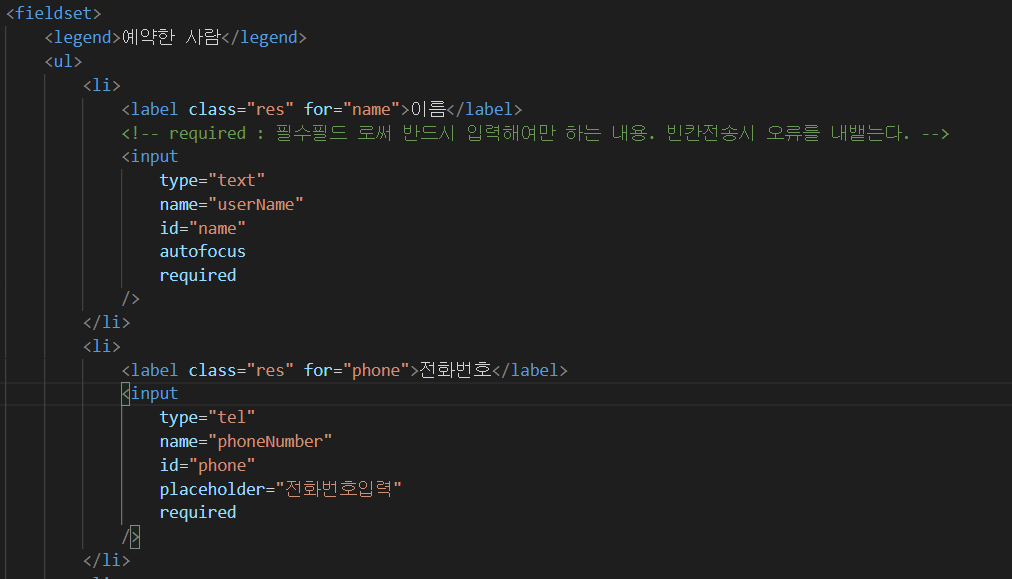
<label>은 인풋테그 쓸 때 연결해서 자주 쓴다
라벨을 인풋 요소와 연관시키려면
<input>에 id속성을 넣어야한다. 그런 다음 <label>에 id와 같은 값을 for속성을 넣어야 한다!
(둘이 같이 다녀~)
id는 하나만 됨, 고유함
<fieldset> 하나의 폼에서 여러 구역을 나눠서 표기할 때 사용(그룹화함)
<legend> fieldset으로 묶은 그룹에 제목을 붙여준다


#날짜


근데 얘는 id넣었는데 for안넣어도 되나보네
위에꺼는 라벨, 인풋을 따로써서 연결한거고 라벨 안에 인풋써서 그런가? 흠 알다가도 모르겠구만.
id는 고유한 값으로 한번만 쓸 수 있지만
class는 여러 번 쓸 수 있다! 막써도 됨. 애니메이션 등 모양바꾸고 꾸미는 역할해줌
#

autofocus 는 깜박이는 커서
required 는 반드시 입력해야하만 하는 내용, 빈칸전송시 오류라고 표시됨
placeholder 처음부터 저렇게 표기되어 나타남

lable class="res"
에서 class="res"
은 왜 있는거지???
빼본거랑 차이가 없어서 모르겠다.
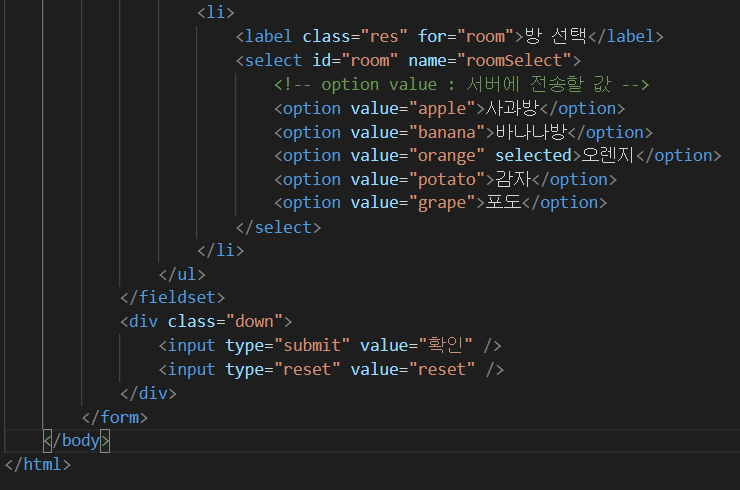
#select


<select> 선택툴
오 인풋자리에 들어가는거같음 얘도 id로 라벨이랑 연결하는구나..
<option value=""></option>
선택옵션
option value-> 서버에 전송할 값을 뜻함
div 콘텐츠
엄청많이씀!
#경로 조심!!
위처럼 깔끔한 이유는 ul에 스타일 적용했기 때문인데
보통 스타일을 html에 넣지 않고 css파일 만들어서 따로 담아줌
이때 style을 따로 폴더링하니까
링크를 연결해줘야함!!!


style에서 태그로 직접 디자인
{} 비어있다는 뜻
필드셋 너비 500픽셀로
list-style: none;으로
ul의 동글벵이 뺌 (위 이미지가 뺀거임)
list-style
text-align 가로정렬
foat 주위감싸는 텍스트정렬설정
padding-left 안쪽 여백 영역 설정

(style은 body보다 앞에 뜨게 head에 넣어줌)
href에 경로설정!
아까 계속 스타일이 적용 안돼서
당황했는데
./에는 없었고
../에는 있더라고! 그렇게 연결했다.
'프론트 > Html Css' 카테고리의 다른 글
| 가상 선택 클래스, 가상요소 / :hover /a태그/ href (0) | 2021.08.12 |
|---|---|
| display/navi/float/position/하위선택자,자식선택자 (0) | 2021.08.12 |
| css 스타일 개념 및 적용 id class /가운데 정렬 (0) | 2021.08.11 |
| html 테이블 만들기 (0) | 2021.08.08 |
| htm이미지 넣기 (0) | 2021.08.08 |