0809수업기록

속성넣고 속성값은 세미콜론(;)으로 구분!!
포지션 꼼꼼하게 봐야돼! 자주쓰지만 그만큼 실수 할수도 있음
* {}
전체 선택

마진 값과 페딩값을
0해놓고 많이 시작하는 듯함.
스타일 시트는 크게 두 가지로 구분됨
1. (기본스타일) 웹브라우저 스타일 이랑
2.사이트제작자가 만드는 사용자 스타일
사용자 스타일에서도 나뉨 크게 3개로
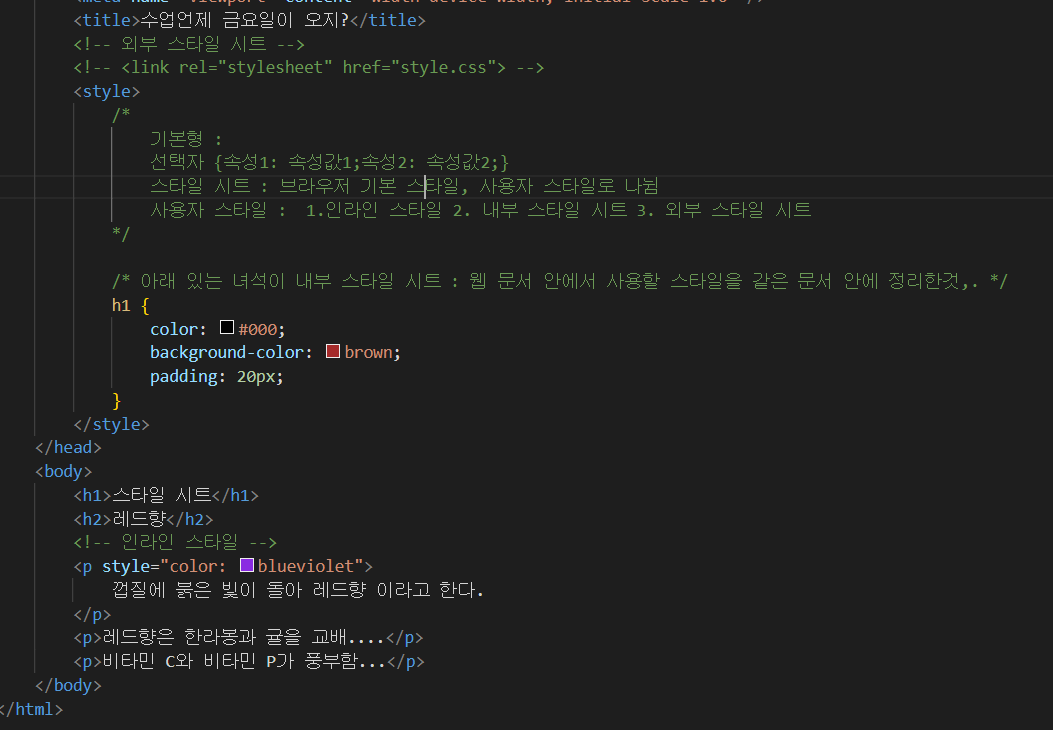
1. 인라인 스타일(간단한 스타일 적용하는거.)
2. 내부 스타일시트(하나의 웹문서 스타일 써주는 방금한게 내부스타일)
3. 외부스타일(링크불러서 걸어주는거 가장 많이 쓴다함)


선택자
1. 전체 선택자: 스타일을 문서의 모든 요소에 적용할 때 사용.
주로 모든 하위 요소에 스타일을 한꺼번에 적용할 때 사용.
*{속성:값…} 이렇게 생김
전체스타일은 주로 기본 스타일초기화할 때 자주사용

마진/ 페딩: 웹문서 내용을 브라우저 창에서 바짝붙지 않게 하는 여백
2. 타입 선택자: 특정 태그를 사용한 모든 요소에 스타일 적용
= 타입 선택자를 사용해 스타일을 지정하면 해당 태그를 사용한 모든 요소에
적용된다. (타입선택자나 태그 선택자 같은말~)
ex) h태그,p태그
3. 클래스 선택자
같은 태그라도 일부는 다른 스타일을 적용하고 싶다면 클래스 선택자를
사용한다.
얘는 태그에다가 클래스선택자를 넣어주면 돼~

클래스 선택자는 클래스 이름을 사용해서 다른 선택자와 구별함.

요소 하나에 클래스 스타일을 2개 이상 적용할수있는데 그럴때는 공백으로
구분한다!!

class이름은 기억하기 쉽게 임의로 지정하면 됨!!! bg백그라운드
이름이면 name이렇게 누가봐도 알수있게!!!
4. id 선택자
클래스 선택자랑 거의 비슷해 그거랑 마찬가지로
웹문서의 특정부분 선택해서 스타일 지정할 때 사용
얘는 점대신 샵쓴다. #
이 기호만 틀리다 틀리지 정의같음
#아이디명 {스타일어쩌구}
차이는 있음 – 클래스 선택자는 문서에서 여러 번 적용할 수 있음. id선택자는
문서에서 한번만 적용할 수 있음. 이러한 성질 때문에id선택자는 중복해서
적용할수없으므로 주로 문서의 레이아웃과 관련된 스타일을 지정하거나
아니면 웹요소에 자바스크립트 프로그램을 사용하면서 요소를 구별할 때 사용


margin
오토하면 중앙배열됨
볼더에다가 속성값 솔리드(점선 등 다른걸로 바꿀 수도 있음)까지 넣어야완성!!
5. 그룹선택자
같은 스타일 규칙을 사용하는 경우 (콤마) ,로 구분해서
선택자를 나열한 다음
스타일 규칙을 적용
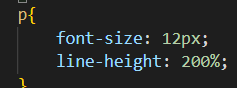
h1,p{속성..}
1em이 16픽셀임




<header>


스타일시트에서는
우선순위 존재하는데, 위에서 아래로 적용된다.
(css는 우선순위가 있는 스타일시트다~)
CSS = 캐스캐이딩(위에서 아래로 흐르는)
스타일끼리 충돌,중복되지 않도록 막아주는 중요한 개념
스타일이 충돌하지 않게하는 방법으로 두 가지정도가 있음
1. 스타일 우선순위:
스타일 규칙의 중요도와 적용 범위에 따라 우선순위가 결정된다.
그 우선순위에 따라 위에서 아래로 스타일을 적용한다.
2. 스타일 상속:
태그의 포함관계에 따라 부모요소의 스타일을 자식 요소로
위에서 아래로 전달!
1. 스타일 우선순위
: 어떤 스타일을 먼저 적용할거냐 결정하는 규칙
<3가지 개념에 따라 지정>
1. 얼마나 중요하냐.
웹브라우저에서 내용표시할 때 css스타일만 적용하는게 아니고
컴퓨터 사용자스타일, 웹문서 제작자 스타일, 웹브라우저 디폴트 정해놓은 스타일 3가지를 다 쓰는데
사용자 스타일이 젤 중요 > 그다음 제작자 스타일 > 그다음이 디폴트 스타일
2. 적용범위는 어디까지냐?
중요도가 같으면 스타일적용범위에 따라 우선순위정할 수 있는데
스타일 적용범위가 좁을수록
정확히 필요한 요소에만 적용한 스타일일수록
우선순위 높아져
스타일 규칙에다가..
!important 이렇게 붙여놓은애들은 다른애들보다 우선순위 높아져

적용범위에 따라 우선순위 높은거 나열한다면
!important > 인라인 스타일 > id스타일 > 클래스 스타일 > 타입 스타일
임포터!important가 없다면
타입스타일이랑 인라인 스타일 둘다 박아놨을 때 인라인스타일(HTML 태그 명령어 라인 내부에 스타일 정의)이 먼저뜨겠지!

웹문서에 사용되는 태그들은 서로 포함함
포함된 태그~
스타일 시트는 부모요소 속성들이 전달돼~ 감싸고 있다고~~
자식과 부모간의 성립된다는 가정 하에 부모태그에 스타일주면 자식에서 별도 적용하지 않으면 다 전달됨. 스타일 상속.
수업중에 나온 말인데 잘 모르겠어서 링크걸어둠..
<body>최상위 부모…
바디는 웹문서 전체 적용… 이거를 잘 이용하면 동일 적용시에 잘 쓸수있음.


맨 마지막 숫자는 불투명도값!!

클릭하면 16진수/rgb/hsl 모드 바꿀 수 있음
텍스트 문단 정렬
정렬 방법 지정하지 않으면 기본적으로 왼쪽 정렬이 된다.
줄간격을 원하는 만큼 조절할 수 있다
line-height: 숫자px;
->간격조절하는 애
px말고 퍼센트도 가능!
문단정렬 조정
text-align

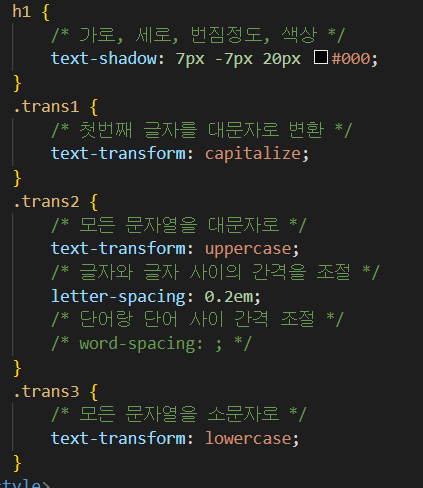
text-shadow
text-transform
letter-spacing
글자 간격조절 일반적으로 em 픽셀 퍼센트로 조절해~
padding
(위 오른쪽 아래 왼쪽 이렇게 설정값 읽힌다고 했음 링크눌러보면 뭔말하는지 알거야)

외부 / 기본형 / 내부 / 인라인 스타일 시트
쇼핑몰 만들기 (by선생님)



<span>
HTML <span> 요소는 구문 콘텐츠를 위한 통용 인라인 컨테이너로, 본질적으로는 아무것도 나타내지 않습니다. 스타일을 적용하기 위해서, 또는 lang 등 어떤 특성의 값을 서로 공유하는 요소를 묶을 때 사용할 수 있습니다.
적절한 의미를 가진 다른 요소가 없을 때에만 사용해야 합니다.
<span>은 <div>와 매우 유사하지만, <div>는 블록 레벨 요소인 반면 <span>은 인라인 요소입니다.
이건 내가 만든 거

가운데 정렬해볼라고 이것저것 넣어봤는데
지금보니까 몇 개는 있으나 없으나 같네


저 display: 쭉 있는거는
이미지를 가운데에 넣고자 margin: 0 auto; 넣어도 안되길래
인터넷이 알려준대로 넣어보니까 됐다...
박스모델: 웹문서의 내용을 박스 형태로 정의하는 방법
요 개념은 매우 자주 사용하므로 반드시 기억할 것
이 박스모델이 다 모여서 웹문서를 이룬다고 생각
마진, 페딩 테두리….css에서 빈번히 등장하는 개념
박스모델은 두가지 나열하는 방법이 있는데
요 개념은 매우 자주 사용하므로 반드시 기억할 것~
박스모델은 두가지 나열방법 두가지에 따라 나열 방법이 틀려져~~
1. 블록레벨 요소
태그를 사용해서 요소를 삽입했을 때 혼자 한 줄을 차지 하는 녀석
너비width가 100프로라는 뜻
대표적인게 h1,div,p태그 등등
블록너비 요소에 왼쪽 오른쪽에 다른게 못들어온다는 뜻

2. 인라인 레벨요소
2. 인라인레벨요소
한줄을 차지 하지 않는다.
콘텐츠 만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다.
한줄에 인라인 레벨 요소들이 여러 개 올 수 있따!
예를 들어 스팸spam img strong…..


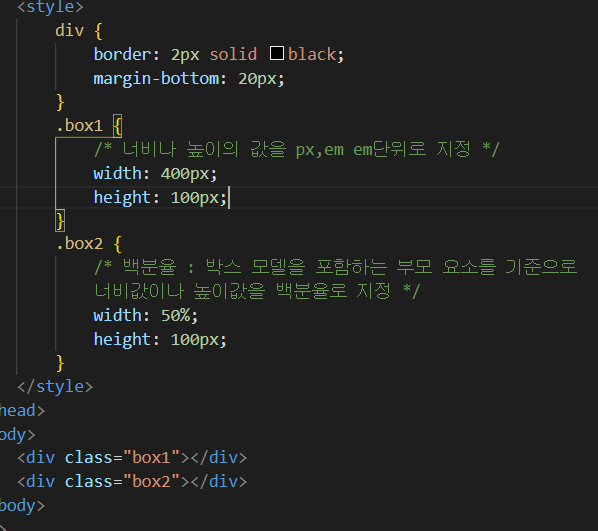
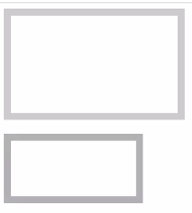
박스 크기 조정
콘텐츠와 콘텐츠 스타일 사이 여백 마진으로 둠.
가로 와 세로 콘텐츠 영역, 크기 지정할 때 사용


오토라고 하면 콘텐츠 양에 따라 자동으로 지정된다~ 보통 오토 많이 넣기도 함. …
디폴트값. 안넣으면 지가 알아서 해줌
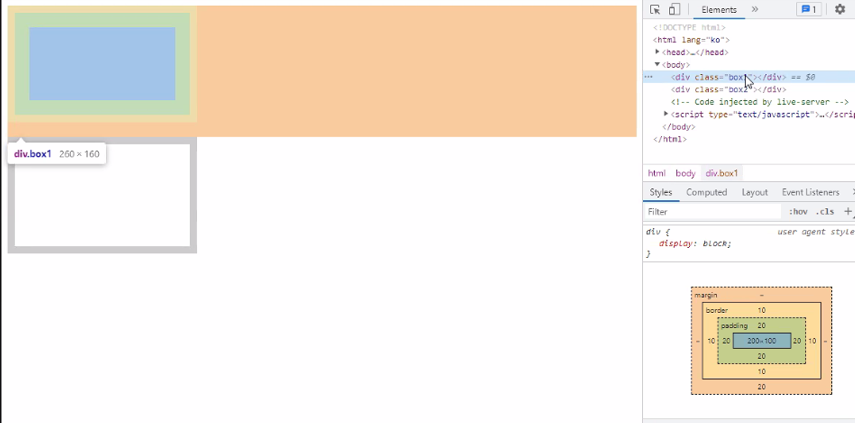
여기에서 가로와 높이는 박스모델에서 콘텐츠 주변의 여백이나 테드리를 뺀 컨텐츠 영역의
크기 표시 (콘텐츠 여백은 20)


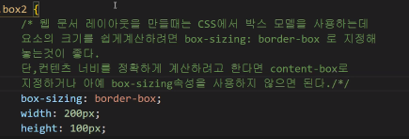
웹문서에서 레이아웃구성할때는 css에서 박스모델 사용하는데
요소크기 쉽게 계산하려면 박스 사이징 속성을 보더박스로 지정해주는게 좋다

박스 사이징
웹문서에서 레이아웃구성할때는 css에서 박스모델 사용하는데
요소크기 쉽게 계산하려면 박스 사이징 속성을 보더박스로 지정해주는게 좋다

씨언어 시계방향 순서로 돌아(탑 라이트 바텀 레프트)
보더 테두리 스타일지정 해줌


bordr-radius
모서리 둥글게!
(이미지도 만질 수 있음)
공부하면서 참고한 영상!
'프론트 > Html Css' 카테고리의 다른 글
| 가상 선택 클래스, 가상요소 / :hover /a태그/ href (0) | 2021.08.12 |
|---|---|
| display/navi/float/position/하위선택자,자식선택자 (0) | 2021.08.12 |
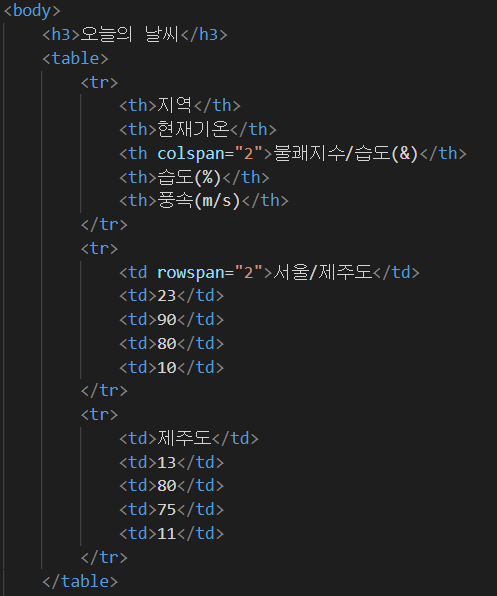
| html 테이블 만들기 (0) | 2021.08.08 |
| html 폼 태그 name/value/fieldset/input/label/select/css링크달기 (0) | 2021.08.08 |
| htm이미지 넣기 (0) | 2021.08.08 |