#1 visual studio code 깔기
자바스크립트 등 사용 가능한 프로그램이라 한다.
쓰기 앞서 간단히 개념설명을 들었다.
html = 마네킹, 뼈대
css = 옷,디자인
#2 시작
새폴더를 만들고 새 파일을 만든다.
index.html
index.js (자바스크립)
index.css
이렇게 쓸 수 있다고 함. 일반적으로 이름을 인덱스 붙인다고 하는데 꼭 그래야 하나?
오늘 과제물로 다르게 적었는데도 작동되긴 하던데..
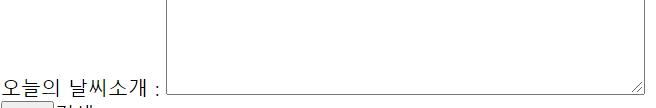
오른쪽 창을 도화지라고 생각하자
doc 치고 엔터 누르면 기본 설정 좌르르 나옴
lang 은 언어. en에서 ko 한국어로 바꿔준다.
<!DOCTYPE html> 나는 까먹고 안 넣고 시작했는데 되긴 되어서 물어보니까 넣고 시작해야 오류안난다고 함! 넣고 시작하기
<!-- -->
<head>
<meta> 오픈 서버!~!
'
127이 아이피 주소 / index.html 이 실행되고 있다는 뜻
<body>
문서의 시작과 끝
<>
왼쪽이 결과물 / 이 태그는 h6까지 있다고 함
꿀팁
#3 간단한 이론 설명
www = 월드와이드 웹 World Wide Web
얘를 통해 이미지 동영상 사운드 등 데이터를 유저한테 제공한다
쉽게 얘기하면 유저, 사용자랑 컴퓨터, 아니면 또 다른 사용자와 상호관의 소통할 수 있게 해주는 서비스
그럴 때 웹브라우저는 서버에서 제공되는 데이터를 분석한 다음에 화면에 보여주는 역할을 한다
우리가 흔히 아는 웹브라우저 크롬, 사파리등
웹 프로그램- 프로그램에 필요한 데이터에 저장 수정 삭제 기능을 지원하는 걸 이야기
회원가입 게시판 댓글 쇼핑몰 장바구니 배송 조회 등등.
그런 기능 부여하는 역할 한다.
퍼블리션은 디자이너와 프론트 중간
개발자는 보통 프론트, 백
둘 다 되면 풀스택.
프론트는 우리가 지금 웹브로저 접속 등과 같은 눈에 보여주게 하는 역할 하는 거(백앤드 데이터 db에 저장된 거, 라이브러리나 프로그램 이용해서 풀어주는 역할)
백앤드 뒷단위, 안 보이는 작업 ex) 데이터베이스, 서버.
그렇다고 프론트가 백앤드를 안보는 건 아님. 서로 코드를 볼 수밖에 없어.
#4 다시 설명
<br>줄바꾸기
한칸띄어쓰기
F12 개발자 모드 -> 코드 볼 수 있어
<p>한단락띄우기</p>
<b>볼드하게보임</b>
<i>비스듬히보임</i>
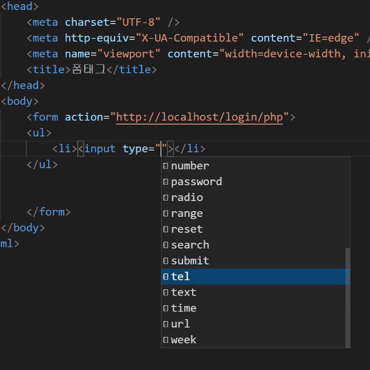
목록 나타내는 태그
<ul>
<li> </li> 얘는 순서없이
<ol>
<li> </li> 얘는 넘버링 자동붙여줌
용어 정리할 때 dl 이나 dt 사용
나중에 폴더 이미지/html 등 폴더 잘구분해야함
참고로 나 이동안되는거 왜 그런가 보니까 html를 다른 폴더에 넣어놔서였음
연동할 수 있게 같은 폴더에 넣어줘야 함
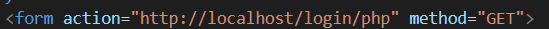
a 태그는 주소
블랭크라는 녀석은 새 창( 탭) 으로 이동해주는 것뿐
블랭크 빼면 자체적으로 이동
대체로 많은 에러 스펠링, 대소문자 오타에서 시작하니까 조심하자!