https://velog.io/@pkbird/Nunjucks-basic
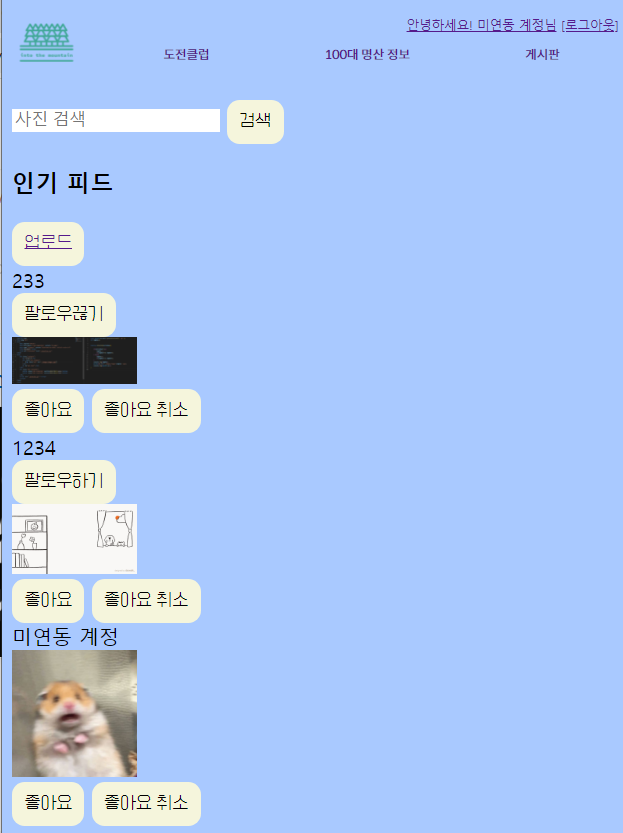
팔로우하기
팔로우끊기
버튼교체!!!!
해결함
넌적스 제대로 안됐던 이유는 club.html코드보면서 라우터 mypage.js 걸로 왜 안되냐 하고 있었던 것~~
(mypage에서 팔로우 정보 불러올때 썼던 것처럼)
club.html에서 쓸
followerIdList를 club.js에서 쓸거라고 넣어줘야 됐음
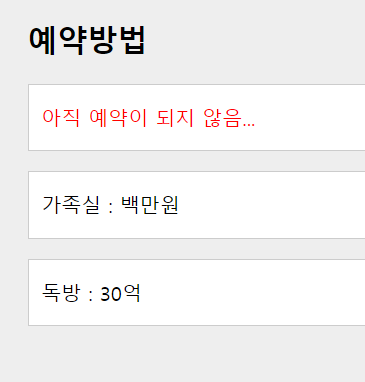
목표:
(나자신) - 아무것도 안뜨게
(팔로잉한 사람followerIdlist에 포함되어있음) - 팔로우끊기
(팔로우 안함사람) – 팔로우하기
///넌적스 if절은//
만약에 트윗유저가 followerIdlist에 포함되어있지 않고 나자신이 아니면
팔로우하기
그게 아니면(트윗유저가 followerIdlist에 포함되어있으면 그리고 나자신 아니면)
팔로우끊기
(좋아요는 아직 기능안해서 주석처리)
club.html
{% extends "layout.html" %} {% block css %}
<link rel="stylesheet" href="/club/stylesheets/club.css" />
{% endblock %} {% block content %}
<div class="search_field">
<div class="fake_field">
<input
class="picture-search"
type="text"
name="search"
placeholder="사진 검색"
/>
<button class="picture-btn btn">검색</button>
</div>
</div>
<div class="feed-container">
<h3>인기 피드</h3>
<!-- <form id="myFeed">
<button id="feed-btn" type="submit" class="black btn">
<a class="picture-uploads" href="/clubupload">업로드</a>
</button>
{% for twit in twits %}
<tr class="clubMain">
<td>
<a href="/">
<img style="width: 100px" src="{{twit.img}}" alt="섬네일"/>
</a>
</td>
</tr>
{% endfor %}
</form> -->
{% if user and user.id %}
<button id="feed-btn" type="submit" class="black btn">
<a class="picture-uploads" href="/clubupload">업로드</a>
</button>
{% endif %} {% for twit in twits %}
<div class="twit">
<input type="hidden" value="{{twit.User.id}}" class="twit-user-id" />
<input type="hidden" value="{{twit.id}}" class="twit-id" />
<div class="twit-author">{{twit.User.nick}}</div>
{% if not followerIdList.includes(twit.User.id) and twit.User.id !== user.id
%}
<button class="twit-follow btn">팔로우하기</button>
{% elif twit.User.id !== user.id%}
<button class="twit-unfollow btn">팔로우끊기</button>
{% endif %}
<div class="twit-img">
<a href="/clubdetail/:id"
><img style="width: 100px" src="{{twit.img}}" alt="섬네일"
/></a>
</div>
<button class="like btn">좋아요</button>
<button class="unlike btn">좋아요 취소</button>
<div class="twit-content"></div>
</div>
{% endfor %}
</div>
{% endblock %} {% block script %}
<script>
//팔로우
document.querySelectorAll(".twit-follow").forEach(function (tag) {
console.log("팔로이있는창");
tag.addEventListener("click", function () {
console.log("팔로우클릭");
const myId = document.querySelector("#my-id");
if (myId) {
console.log("myid가져와지니?");
const userId = tag.parentNode.querySelector(".twit-user-id").value;
console.log(userId);
//if (userId !== myId.value)원래 이거였음 근데 바꿔도 콘솔에는 찍히네
if (userId !== myId.value) {
if (confirm("팔로잉하시겠습니까?")) {
console.log("팔로요청되나?");
axios
.post(`/user/${userId}/follow`)
.then(() => {
console.log("팔로됐나");
location.reload();
})
.catch((err) => {
console.log("에러");
console.error(nperr);
});
}
}
}
});
});
//팔로우끊기
document.querySelectorAll(".twit-unfollow").forEach(function (tag) {
tag.addEventListener("click", function () {
const myId = document.querySelector("#my-id");
console.log(myId);
if (myId) {
const userId = tag.parentNode.querySelector(".twit-user-id").value;
if (userId !== myId.value) {
if (confirm("팔로잉끊으시겠습니까?")) {
console.log("팔로요청되나?");
axios
.post(`/user/${userId}/unfollow`)
.then(() => {
console.log("팔로됐나");
location.reload();
})
.catch((err) => {
console.log("에러");
console.error(err);
});
}
}
}
});
});
// forEach.call(document.querySelectorAll(".like"), function (tag) {
// tag.addEventListener("click", function () {
// var isLoggedIn = document.querySelector("#my-id");
// var twitId = tag.parentNode.querySelector("#twit-id").value;
// if (idLoggedIn) {
// var xhr = new XMLHttpRequest();
// xhr.onload = function () {
// if (xhr.status === 200) {
// location.reload();
// } else {
// console.error(xhr.responseText);
// }
// };
// xhr.open("POST", "/club/" + twitId + "/like");
// xhr.send();
// }
// });
// });
// forEach.call(document.querySelectorAll(".unlike"), function (tag) {
// tag.addEventListener("click", function () {
// var isLoggedIn = document.querySelector("#my-id");
// var twitId = tag.parentNode.querySelector("#twit-id").value;
// if (idLoggedIn) {
// var xhr = new XMLHttpRequest();
// xhr.onload = function () {
// if (xhr.status === 200) {
// location.reload();
// } else {
// console.error(xhr.responseText);
// }
// };
// xhr.open("DELETE", "/club/" + twitId + "/like");
// xhr.send();
// }
// });
// });
</script>
{% endblock %}location.reload(); //이거 새로고침!
<button class="twit-unfollow btn">팔로우끊기</button> //띄어쓰기하면 클래스 하나 더 들어가는거
팔로잉한 데이터 가져오려면
라우터에서 만들어줘야했음!
경로는 라우터에서
get으로 club.html불러주고
use로 사용하겠다.
어떻게 사용할지~
club.js
const express = require("express");
const { isLoggedIn, isNotLoggedIn } = require("../middlewares");
const { Club, User } = require("../../models");
const router = express.Router();
router.use((req, res, next) => {
res.locals.user = req.user;
// res.locals.followerCount = 0;
// res.locals.followingCount = 0;
// res.locals.followerIdList = [];
res.locals.followerCount = req.user ? req.user.Followers.length : 0;
res.locals.followingCount = req.user ? req.user.Followings.length : 0;
res.locals.followerIdList = req.user
? req.user.Followings.map((f) => f.id)
: [];
next();
});
router.get("/", async (req, res, next) => {
try {
const clubs = await Club.findAll({
include: {
model: User,
attribute: ["id", "nick"],
},
order: [["createdAt", "DESC"]],
});
res.render("club/club", {
title: "mountain feed",
twits: clubs,
});
} catch (error) {
console.error(error);
next(error);
}
});
module.exports = router;참고로 라우트 쓸려면
app.js
에 라우트 선언해야함
const clubRouter = require("./routes/club/club");
미들웨어도 추가
app.use("/club", clubRouter);
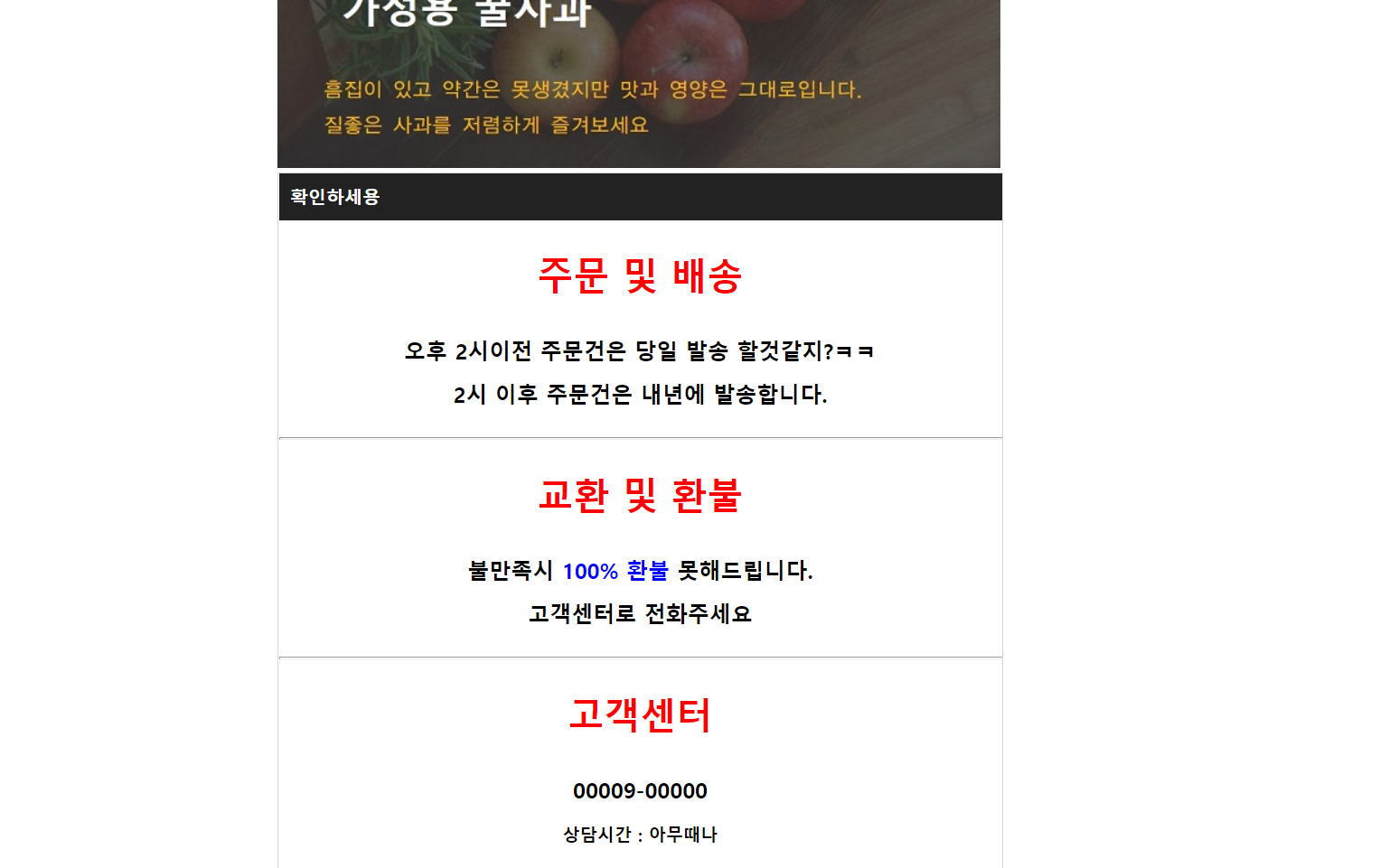
결과물~!!

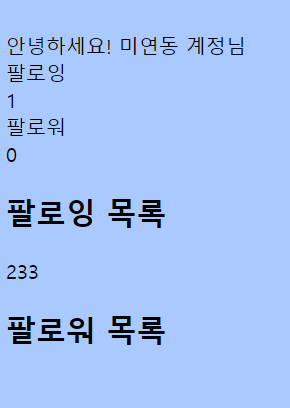
마이페이지~

https://design-system.service.gov.uk/components/tabs/
Tabs – GOV.UK Design System
Components Tabs Experimental This component is currently experimental because more research is needed to validate it. The tabs component lets users navigate between related sections of content, displaying one section at a time. Contents Past day Past week
design-system.service.gov.uk
이건 넌적스 유용하게 쓸 수 있을 거 같은 사이트
'노드 node.js' 카테고리의 다른 글
| formData 이미지데이터 보내고 받기 (react,nodejs,header) (0) | 2022.04.28 |
|---|---|
| 회원가입 프로필 이미지 넣고 보이게 하기/닉네임,비밀번호 변경 (0) | 2021.10.08 |
| 몽고디비 MongoDB (0) | 2021.09.26 |
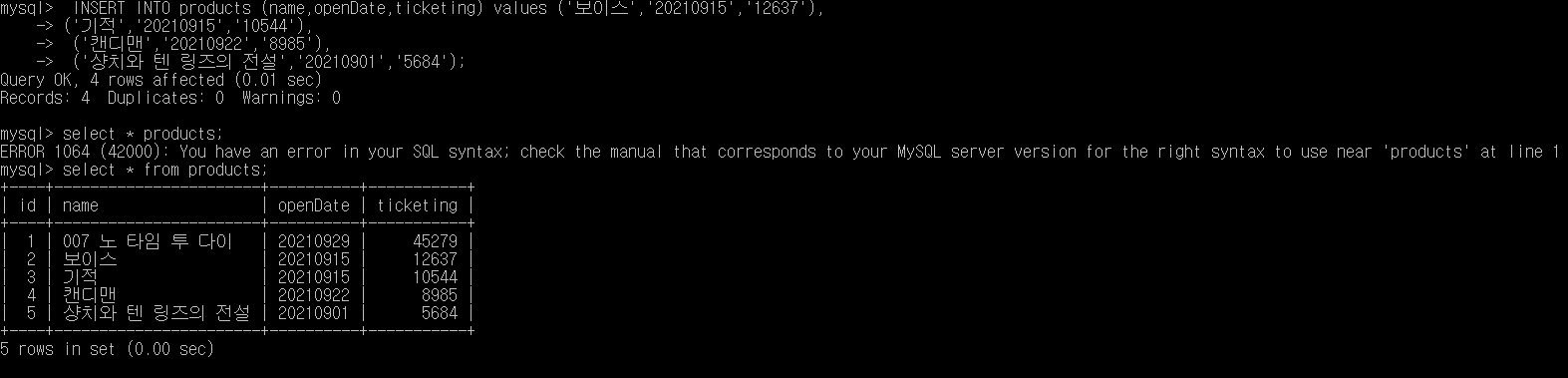
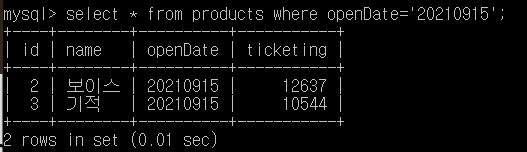
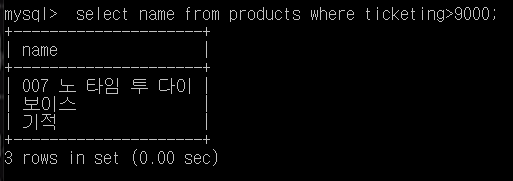
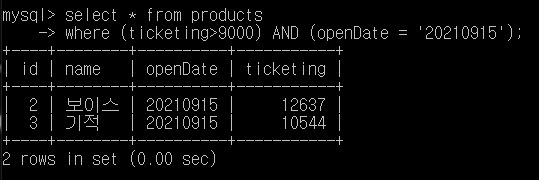
| MYSQL 실행하기 (cmd조작) / 테이블 만들기 데이터 입력, 삭제,정렬 (0) | 2021.09.22 |
| GET POST차이(app.get) / res.send / value와 name 차이 (0) | 2021.09.17 |